Do you know what a favicon is? It is kind of like a logo for a website. A favicon is the tiny little image that is next to the title of a website at the top of the page. Here are the favicons for Gmail, TinyPic, and of course, Candidly Kate.
Want to make your own? This is how I did it:
1. Create a 16*16 pixel image in jpeg or png form. (If you have photoshop, this is really easy to do, or you can find an automatic favicon generator online). If you are having difficulty working with such a small space (16*16 pixels is a tiny box the last time I checked), start larger and then shrink it down to size.
2. Once you are happy with the design, save the favicon to your hard drive, and don't forget to remember the location. Want to make it easy? Just save it to your desktop.
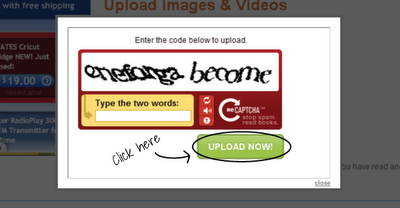
3. Now you are going to upload it to a free image hosting site. (I used http://tinypic.com/). When you get to tinypic, click on the "choose file" button and find the place where you saved your favicon. (If you made it easy, it will be on the desktop). Once your file is selected, click on the big green button that says "UPLOAD NOW!"
4. A new screen will appear. Type in the code and hit the green button again.
5. A final screen will appear containing the links for your favicon. Keep this page open while you open a new page for your blog. We will use the bottom link in a few minutes.
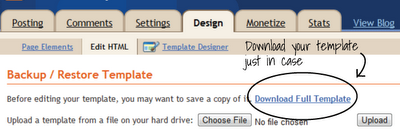
6. Log into your blog and click on the "Design" tab. Then click on "edit HTML". Click on the "Download Full Template" link and save your current template on your hard drive. (This is just a precaution in case things really get out of hand. I highly recommend it. Trust me on this one!)
7. Next, hit "CONTROL F" in order to search within your HTML code. You are going to look for the following line: <title><data:blog.
This is shown with the orange highlighting in the picture below:
8. Now, insert <link href='your url' rel='shortcut icon' type='image/x-icon'/> right after the code you searched for. Replace the 'your url' portion with the link from the tinypic page that says "Direct Link for Layouts" (it is also circled in the picture above). My link is in yellow in the picture above. Make sure yours looks exactly like mine, only with your picture link (unless of course you want the candidly kate favicon on your site).






So Cool!!! I didn't even realize you could do this! I am totally going to make some crazy favicons now. All because of you!
ReplyDeletethat person commenting was Micah. This is Betsy (I guess it's easier to tell my identity). We totally used your tutorial for our blog. Thanks for inspiring us!
ReplyDeletecheck you out, girl!
ReplyDeleteawesome! I'm totally adding your blog to my reader. I love it! AND, who knew you were quite the little graphics girl? HELLO?! Awesome.
Can't wait to see what else is up that sleeve of yours.
And, for the record, with your "little secret" I totally thought you were pregnant. You had your grandma and me tricked. :)